Creating Motion Graphics for Streaming Platforms
Creating Graphics for OBS
One of my personal hobbies outside of studying animation and illustration is streaming video games on the online streaming platform twitch.tv. My personal streams have always used extremely basic graphics and transitions just to get by, but after experimenting more with After Effects recently I decided to upgrade my streaming graphics by creating custom overlays and transitions to improve the quality of my stream.
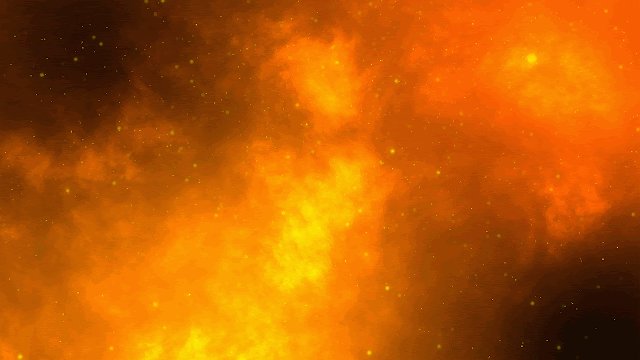
My personal branding of 'Zanzibar' has always revolved around a strong use of orange and blue, as well as desert, arabian, and science fiction themes to create consistency across that branding. I felt it important that my streaming graphics reflect this, and so my first step was to create an animated backdrop for my stream that incorporated these elements:

This golden, sandy background was creating using the layer setup above:
The background (BG) was created using a 4 point gradient effect with 2 lighter oranges and 2 darker browns.
I then placed fractal noise above this (color dodged) to create the warping effect you can see in the background.
2 layers of particles were then added (also color dodged), one for fully visible particles and one for blurred, which creates a more layered and dynamic effect.
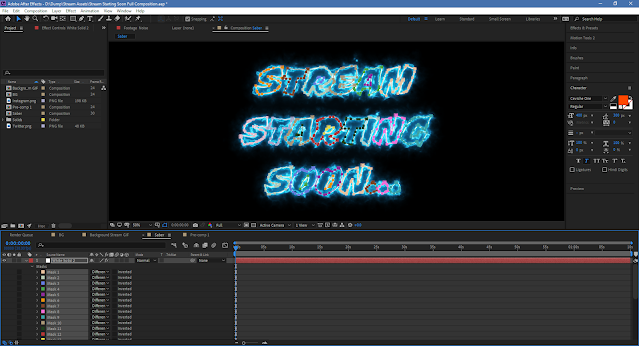
With a background implemented, I then wanted to add text to my graphics, to convey information such as 'Stream is starting soon' or 'Be Right Back'. My first attempts of this were done through text manipulation in Photoshop, but not only did it look too static and boring, it also wasn't readable:

With this process of using Saber in place, I could tweak the text to say anything I needed for each individual scene in my OBS (Oben Broadcaster Software).
With some small extra work done in Photoshop to make some social handles, as well as a static 'Zanzibar' logo (which you'll find on the homepage of this blog!) which properly stands out from it's background, and the scenes themselevs were complete, these being two examples:
The scenes were complete, but for as dynamic as they looked, it felt wrong or less professional when switching between them on the fly, with basic fade-in fade-out animations making it still look kinda dull.
It was time to make my own transitions!
Making Transitions
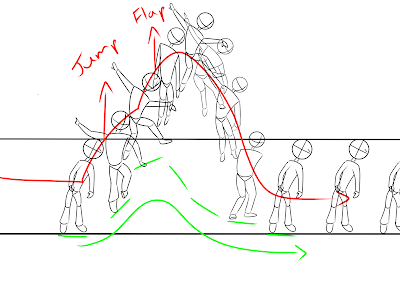
So back to After Effects I go, taking a solitary 'Z' from my name and using it as the basis of a quick 2 second transition. Using keyframing, I made it increase in size (from 0%) and decrease in size over the course of 2 seconds, making a Batman and Robin quick zoom effect.
This looks very stiff as it is, so applying easy-ease to the keyframes and then experimenting with the motion graph created a much more dynamic result:
I then repeated this process for a number of diamond shapes that surrounded the central logo, which all followed the same motion of the central logo. This, again, looked a bit stiff, so I played with the motion graphics of each individual layer to add some randomness to the animation which gives it that extra appeal.

Final result:
Note - It's important that the transition animation fills that whole screen at some stage otherwise the actual scene change is noticable.
This final video shows the whole streaming setup in action, enjoy!









Comments
Post a Comment